Ionic is a fantastic and established framework for creating hybrid mobile apps for both iOS and Android. Ionic 2 modernizes the framework leveraging Angular 2, TypeScript and Webpack. Ionic 2 also simplifies common UX paradigms like tabs and view navigation.
In this post we are going to build a small app that help to understand working with JSON data. Ionic listview with images and search functionality.
We will try to include pull to refresh and swipe to favourite in our app.
# Menulistview
- A Restaurant apps demonstrating the Ionic and angular.js.
- A Restaurant app which shows the list of food menu
- You can Search a menu item.
- Favourite the menu items.
- Pull to refresh to pull new items dynamically.
So lets get started!
Before getting started make sure to go through the first part of the series
A)Creating a New App
Create a new app by providing the command in command line.
$ ionic start Restro blank
B)Testing out the App by giving command:
$ ionic serve
"Note:We are testing our app in browser .Just make sure to resize your browser app to a mobile screen"
C) Working with index.html
Go to the www folder inside open the index.html page in a editor
1)Adding the header:
Paste the code just below the body tag :
2)Adding the search bar as sub header
3)Adding the List View just below the Subheader to showcase all our food List
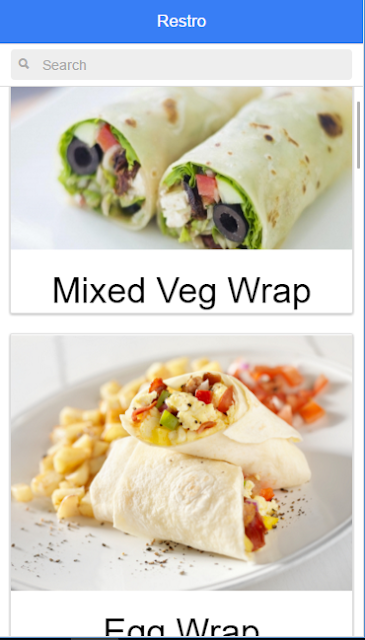
4)Once this is done just test once everything is working fine in your browser as you cn see the result.
D)Food menu Json File
You can get the Json File from the public gist
E)Working with angular controller
Angular provides easy way to collaborate with ionic
Open your js folder which includes the app.js file in a text editor.
Copy the code which will create a list controller which will fetch data from data.json file.
F)Embedding the Controller to our App:
Include the ng-controller="ListController" to the ion-pane tag
Next is to iterate over the controller to fetch all the details and display in our app.This can be done by including ng-repeat attribute to ion-content.
So the code would look like:
G)Including the search feature in App.
Including search is very easy and simple way to your app.
Include the ng-model="query" to your search class which will look like
Inlude the filter class in your content mapping to the query
filter: query
So the final code of index.html will look like:
Adding the Pull to refresh Feature The pull to refresh is one of the required feature which helps to load data dynamically.
In ionic you can easily integrate this functionality
Include the $Scope attribute to look for data in menu.data in http.get request scope
paste the code in controller app.js
Complete code of index.html
Whats Next?
Next post will provide you feature like option button for adding favourite to menus.Gesture such as click,double tap which will make the detail page of the menu.
More importantly we will convert it into multi tab applications using routes.
Please do Like,share,comment,even u can mail me for presonal help!
Happy coding!!




3 comments
This is simply superb tutorial. Thanks for sharing!
Nyc Tutorial sir!
Cool and simple enough to understand! Waiting for Next part
EmoticonEmoticon